husky可以讓我們很容易的在git hooks的階段執行scripts,像是在commit之前可以執行eslint,讓我們在團隊開發的時候,可以確保一致的程式碼風格與增加程式的品質,沒有通過eslint的可是不能成功commit的喔。
git提供個方式讓我們可以在git一些重要操作的時候觸發scripts,像是在commit或是merge這類的操作。有pre-commit、prepare-commit-msg等的hooks可供使用,所以,要使用husky記得要確定有先在git的環境下執行以下操作。
git init
npm install husky --save-dev
在package.json scripts新增prepare屬性,用來執行husky install
npm pkg set scripts.prepare="husky install"
執行prepare script產生.husky檔案
npm run prepare
在pre-commit階段執行npm test指令(這個指令可以改成我們想要在這階段執行的動作),這些細節都會寫在.husky裡的檔案
npx husky add .husky/pre-commit "npm test"
官方文件的範例是執行npm test指令,我們在這要執行eslint指令,vite幫我們預設在scripts裡的lint
npx husky add .husky/pre-commit "npm run lint"
如果想加入eslint與prettier可以在pre-commit再加入npx prettier [檔案] —check
—check會列出錯誤訊息
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm run lint
npx prettier . --check
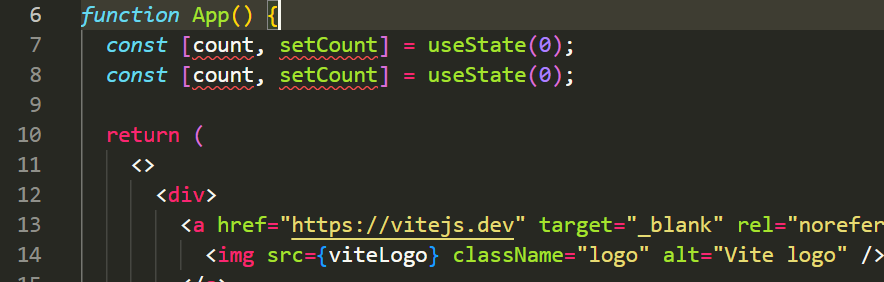
我們上面設定在pre-commit時會幫我們執行npm run lint,所以會在我們要commit之前觸發這些行為,接下來我們可以隨便故意寫個錯誤的code,來看我們的commit會不會被擋下。


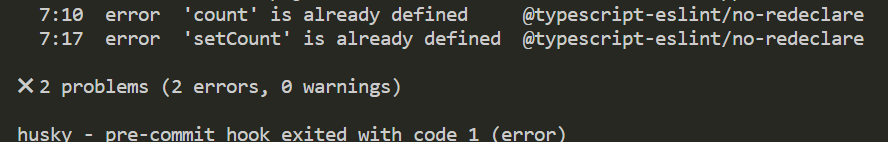
結果會噴出如上的錯誤,commit也沒有被成功執行,這也就是設定的hucky有正確的運作。
如果你覺得commit要等很久,那是因為在commit之前要執行eslint等的操作,但有個方式可以稍微加快這個速度,就是使用lint-staged,它可以只讓在staged的檔案執行設定的操作。
npm install --save-dev lint-staged
{
"*.{ts,tsx,js}": [
"eslint --fix",
"prettier --check"
]
}
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx lint-staged
但是,但是,為什麼我覺得沒有比較快? 有人也有這樣的經驗嗎?裝上了lint-staged反而commit變慢了,怎麼會這樣!
另外,如果prettier已經在vscode加上formatOnSave,那你還會加在lint-staged的設定嗎?歡迎分享你的看法
https://www.npmjs.com/package/lint-staged
https://typicode.github.io/husky/
https://git-scm.com/book/zh-tw/v2/Customizing-Git-Git-Hooks
